Jul 18, 2025 · 1 min read
%20opt.webp)
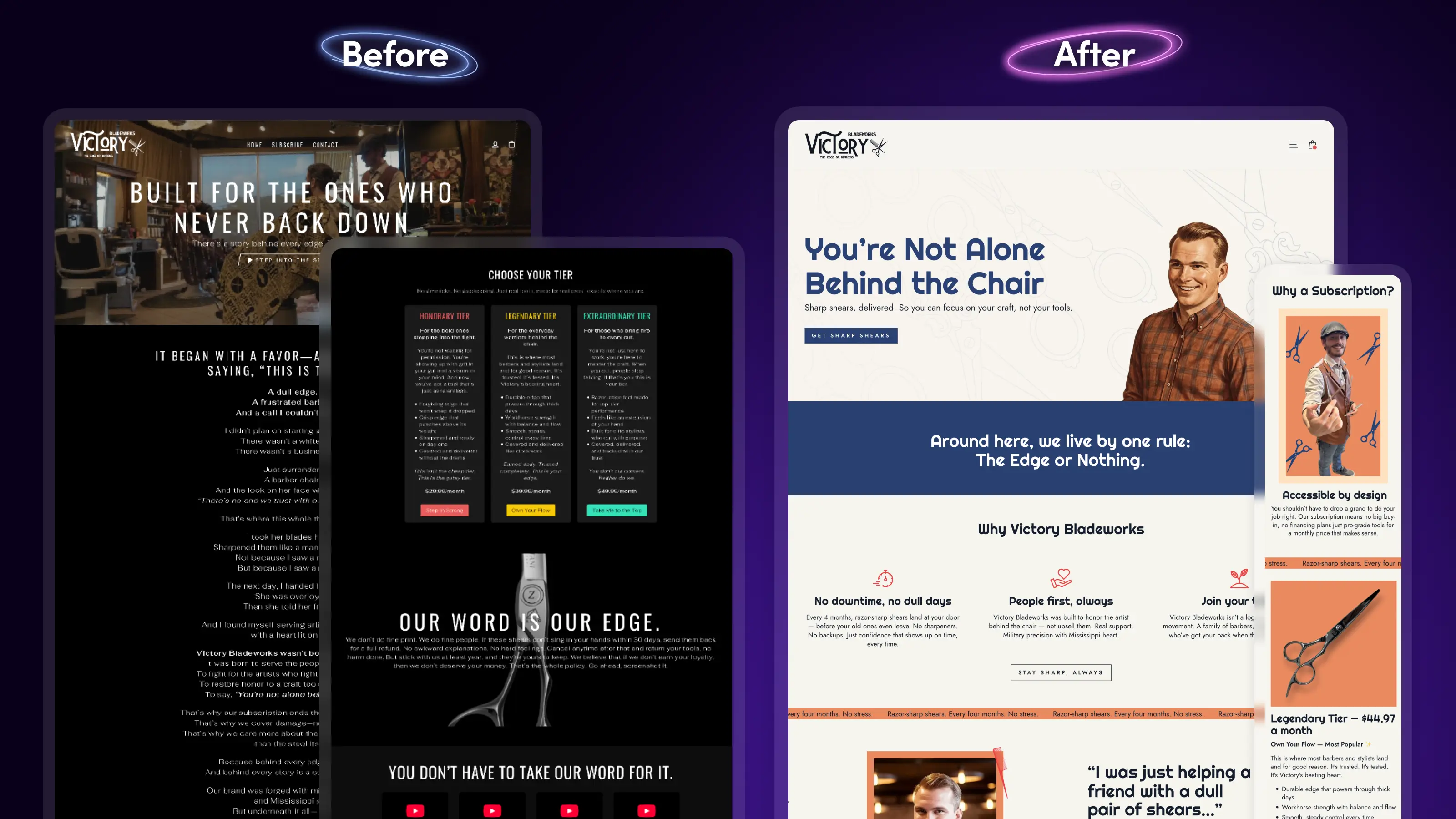
I redesigned Victory Bladeworks’ Shopify store to lead with story, explain the value of their subscription model, and build trust with every scroll — all wrapped in a warm, retro barbershop vibe.
Full process + before/after visuals below.

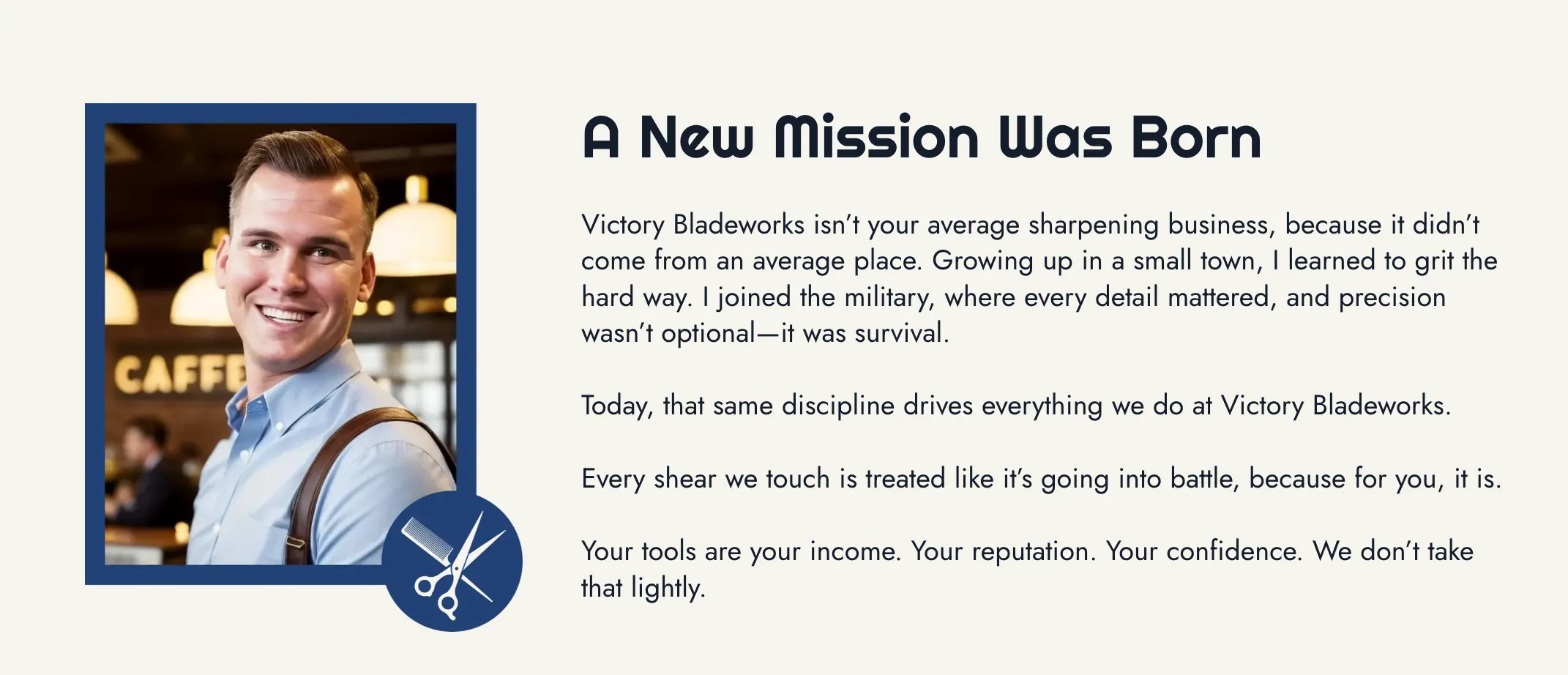
Victory Bladeworks is a US-based brand that sells professional haircutting shears on subscription. Every 4 months, stylists get a freshly sharpened pair — no downtime, no upfront cost, full coverage.
Their mission is simple: serve the people behind the chair with tools they can trust, in a system that actually works for them.

Brand Mission — Screenshot from the redesigned about page
Victory Bladeworks had just migrated to Shopify and started building their store using the Impulse theme when they reached out.
The founder, Henry, had a clear vision: lead with story, build trust before the sale, and create a shopping experience that felt personal — like it was made for barbers, not just marketed to them.
They had already drafted strong copy and brand storytelling. My role was to shape their draft into a Shopify site that tells the story, sells the subscription, and earns trust without losing soul.

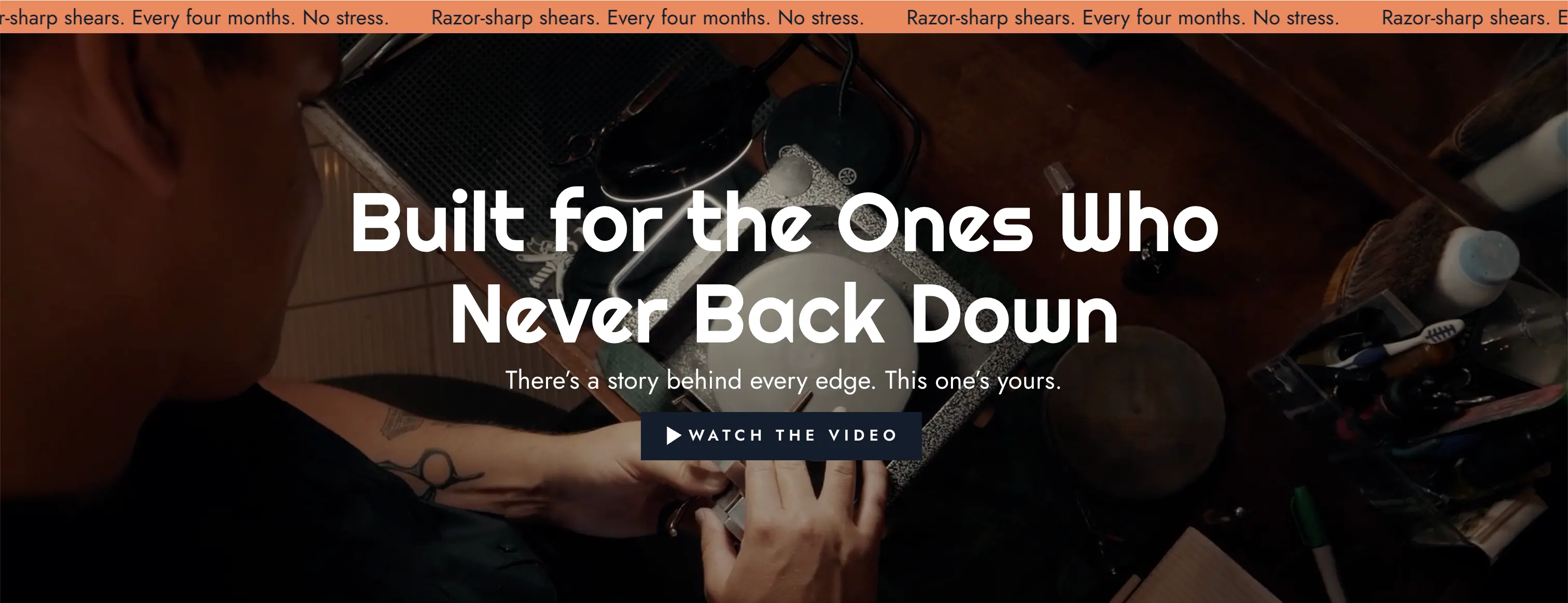
Brand Video — Screenshot from the redesigned home page
Most eCommerce stores push products first. Victory Bladeworks wanted to do things differently — welcome visitors in, tell a story, and make it clear why the subscription matters.
1. Story-first layout to show heart before they ever scrolled to pricing.
2. Clear explanation of the 3-tier subscription model, its benefits and value.
3. Retro-inspired visuals (warm tones, character-rich typography, and real people front and center) to reflect military precision, WWII-era grit and barber culture.
4. Mobile-first design for barbers on the go — everything from picking a plan to managing your subscription is optimized for small screens.

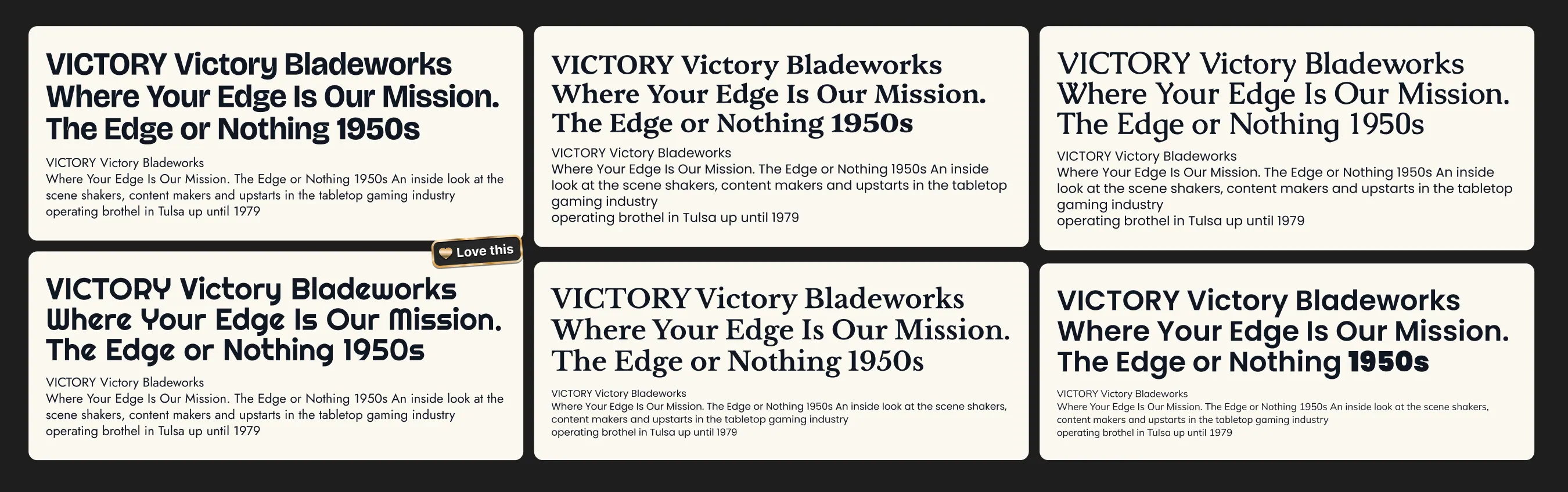
Selecting new typography — Screenshot from my Figma file
I followed my usual flow — starting with moodboards and visual directions, then building a custom style guide with colors and typography to bring it all to life inside the theme customizer.
We kicked off with a deep dive into Victory’s mission, brand story, and goals for the site. Henry had already migrated to Shopify and drafted much of the content — my job was to bring clarity to the structure and visually communicate the story.

Moodboard — Screenshot from my Figma file
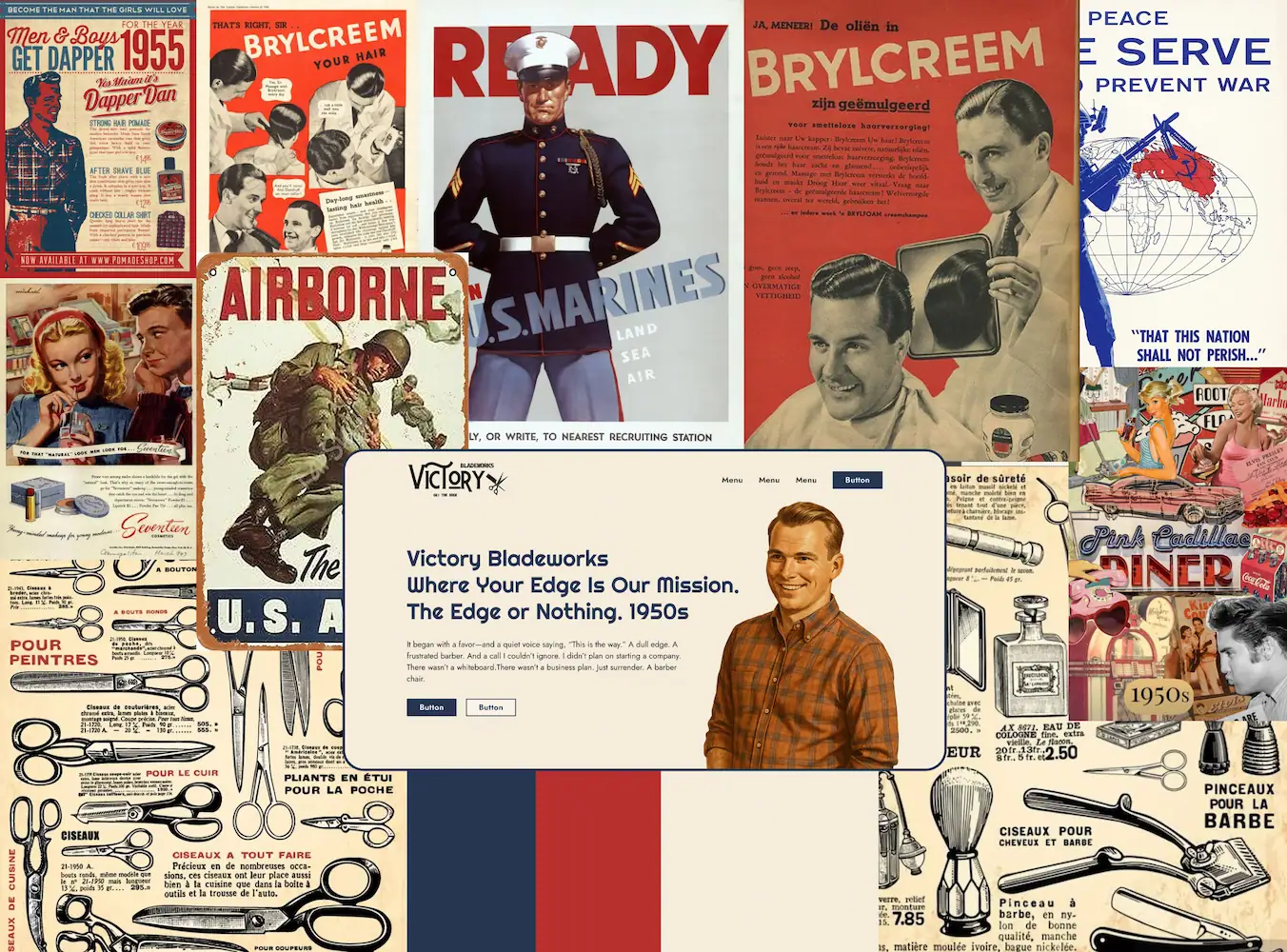
Based on Henry’s vision, I created moodboards inspired by post-WWII Americana, 1950s ads, and vintage barbershop culture. The final palette drew from the barber pole and American flag — classic reds and blues, supported by warm neutrals and a softened orange for character.

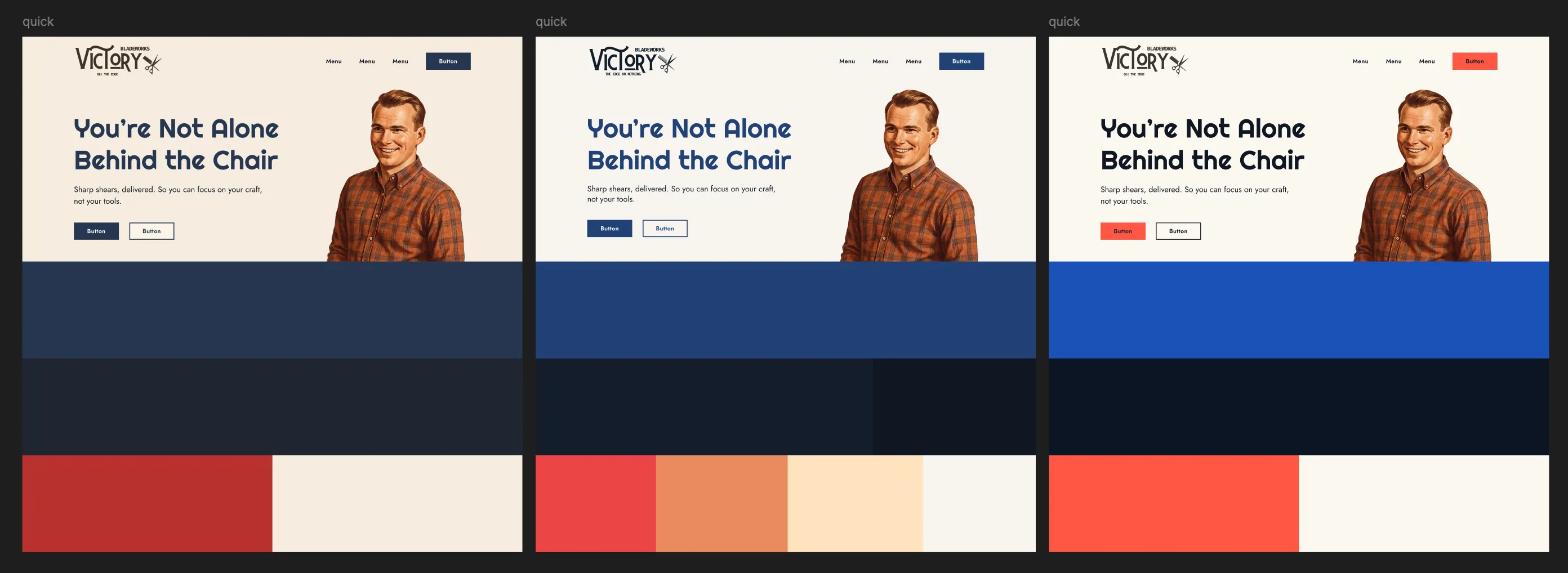
Proposed visual directions — Screenshot from my Figma file
Working directly in the theme customizer, I restructured layouts and sections to slow the scroll and lead with story. We focused on building trust first — then clearly explained the subscription tiers, brand story, and values.

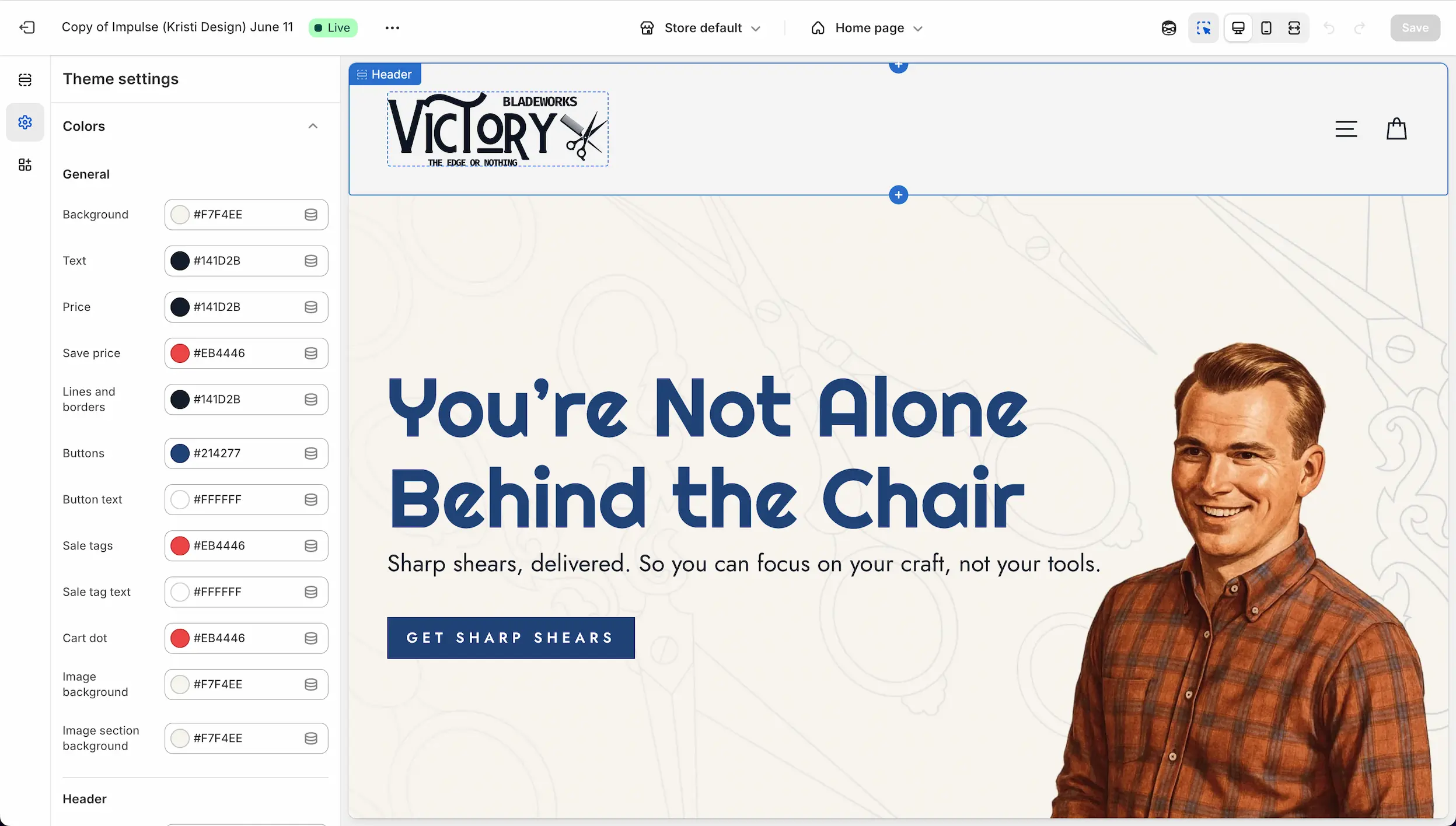
Setting up colors — Screenshot from the theme customizer
Once structure and content were in place, I fine-tuned spacing, typography, and mobile hierarchy to make sure it all felt seamless across screen sizes. We ended with a retro story-first store built for barbers on the go.
.webp)
Style Guide — Screenshot from my Figma file
In just a couple of weeks, we turned a standard Shopify theme into a story-first experience. Every detail, from the layout to the copy, was designed to build trust, show the value of subscriptions, and make barbers feel seen the moment they land.
%20WHY%20SUBSCRIBE.webp)
I redesigned Victory Bladeworks’ Shopify store to lead with story, explain the value of their subscription model, and build trust with every scroll.

.webp)
.jpg)
In 2022, Sweatcoin became the world's most downloaded Health & Fitness App. One of the features that helped to gain more than 66M downloads that year was 'Scratch The Prize'.
Explore the innovative growth design strategies, in-app referrals, and the power of localization.

Designing for 120M+ users worldwide: dive into RTL localization challenges, from interface mirroring to cultural nuances, boosting user engagement.



This playful dog step calculator is designed for GenZ and their love for dogs. I was experimenting with neon and Midjourney AI to bring you a truly pawsome user experience.


Can we ever truly humanize crypto? Can we make crypto simple and user-friendly? The short answer: no.
A designer’s perspective on Web3, NFTs and the Crypto Space.
